AllInOne 인스턴스를 이용하여 CloudFront, ELB, S3(WP Offload Media Lite) 활용
실습 관련 구성

CloudFront -> ID 클릭
Domain Name 확인
EC2 AllnOne 퍼블릭 IP주소로 웹 접속
Wordpress 관리자 계정 설정
로그인
설정으로 들어간다
주소를 CloudFront Domain 주소로 바꿔준다
https:// 에서 s를 빼고 입력한다
변경사항 저장 클릭
ALB & 대상 그룹 확인
AllInOne 인스턴스가 포함되어 있다.
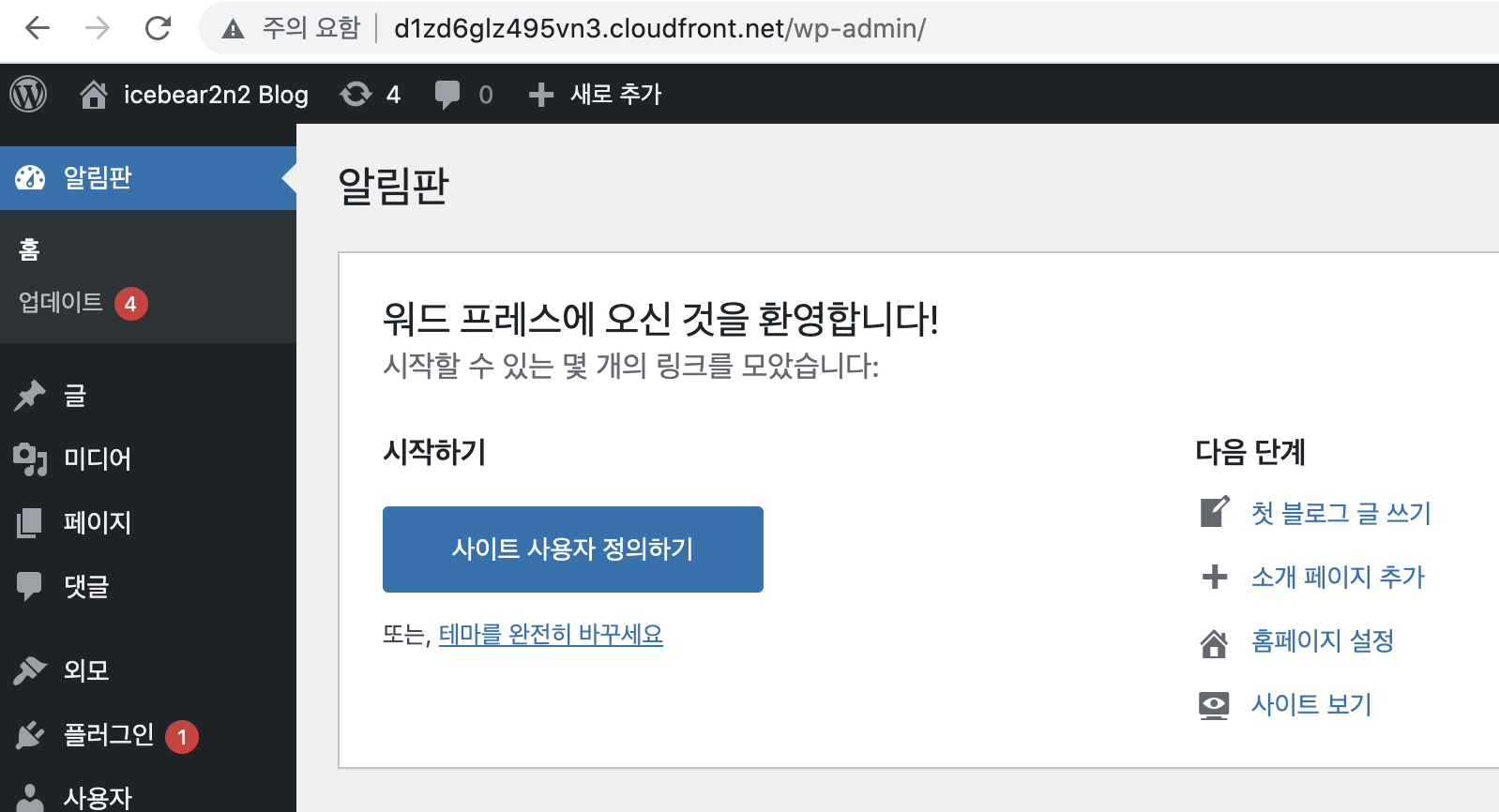
CloudFront 의 Domain Name 으로 관리자 웹 접속
1 | |

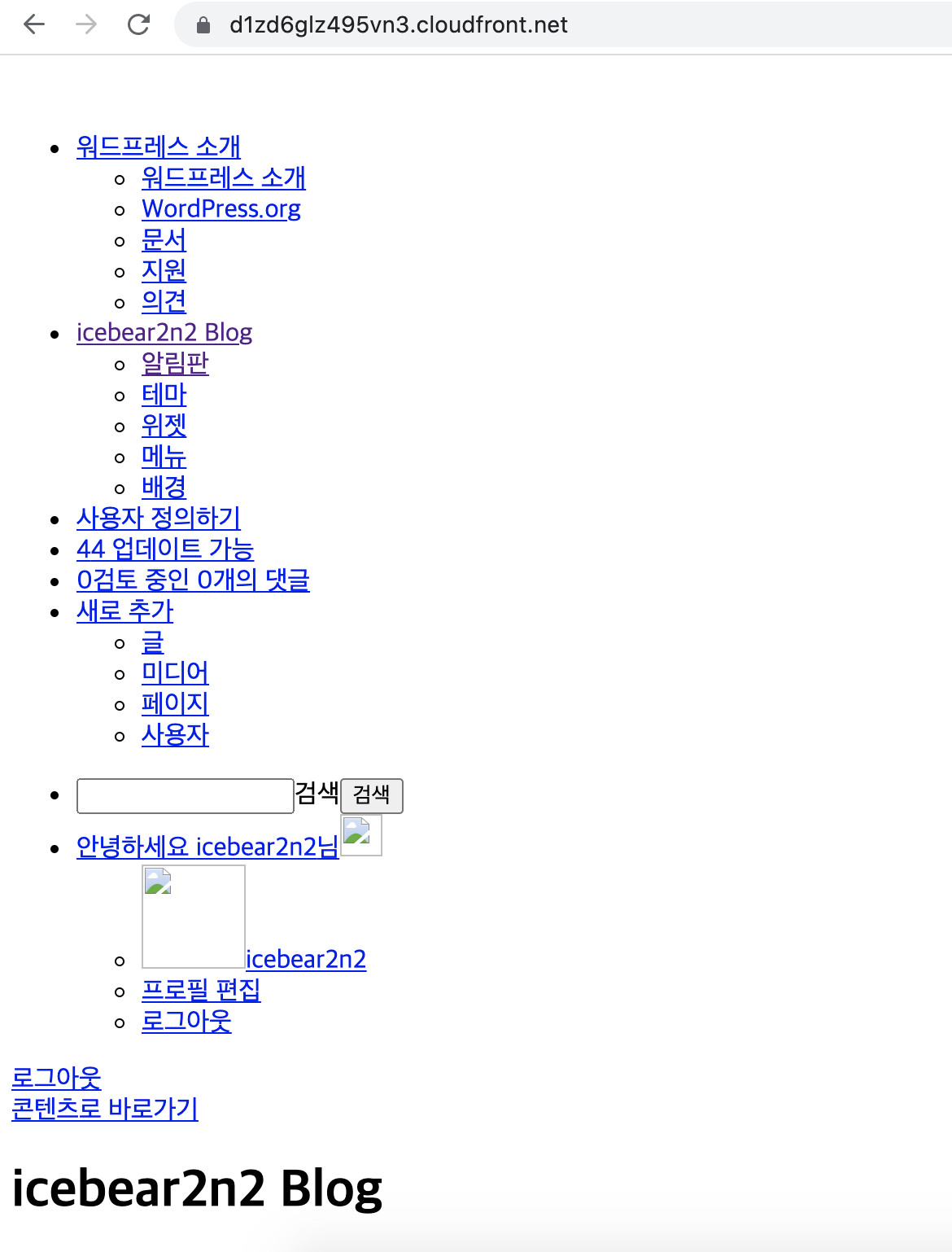
CloudFront 의 Domain Name 으로 웹 접속
1 | |

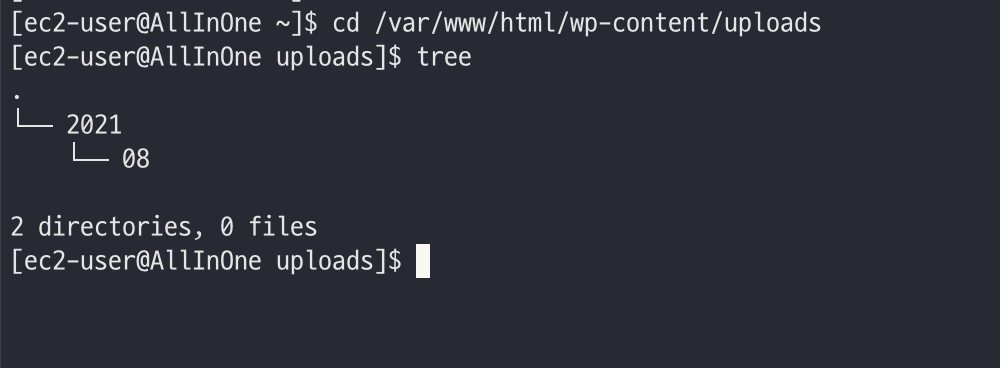
AllInOne 인스턴스 SSH 접속 -> 업로드 폴더 확인
1 | |

글 -> 새로 추가 클릭

글 작성 후 공개 클릭

공개 클릭
제 성격이 보이는 이모티콘 입니다 ㅎ
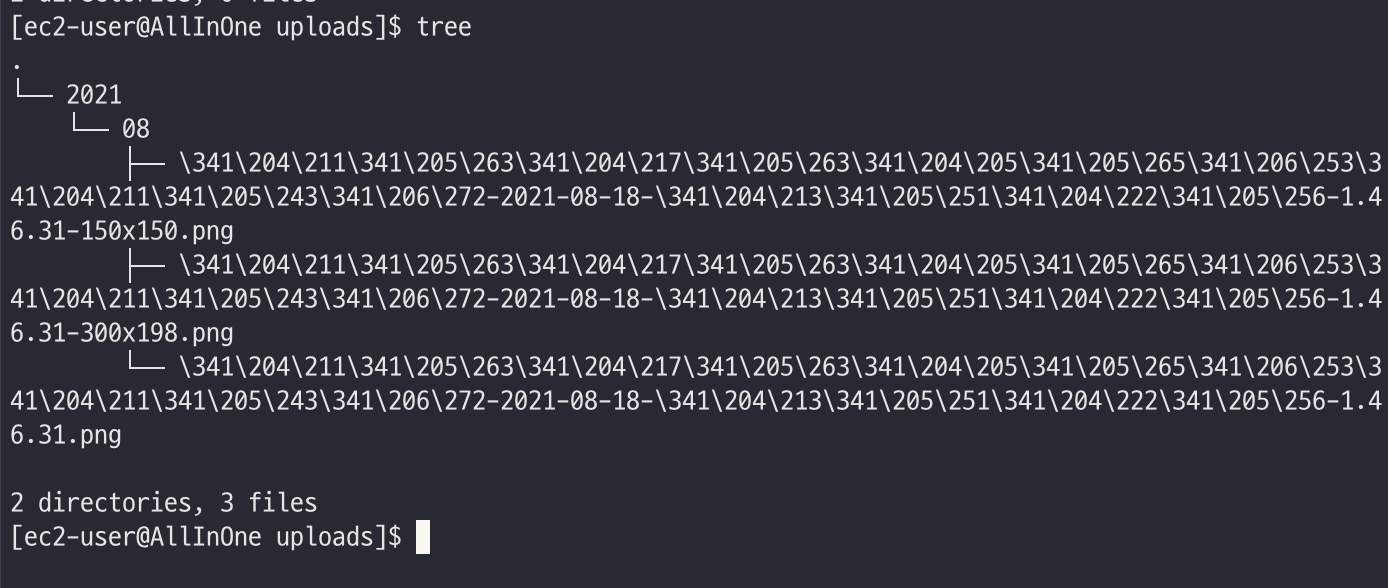
워드프레스에 글 작성 후 AllInOne의 업로드 폴더 확인
1 | |

업로드 저장소를 S3로 변경하여 저장 및 파일 제공 최적화
플러그인 -> 새로 추가 클릭

WP Offload Media Lite 검색 후 설치
활성화 클릭 -> Settings 클릭
아래 중간 선택 후 하단 NEXT 선택
Create new bucket 클릭
Region 선택 -> Bucket 이름 작성 -> Create New Bucket 클릭
하단의 ADBANCED OPTIONS ON으로 클릭 -> Save Changes 클릭
두 번째 글 작성 -> 공개 클릭
공개 클릭
잘 찍었죠 ?
S3 -> 만든 버킷 클릭
사진이 나올 때까지 계속 클릭 해줍니다




사진이 S3 버킷에 저장이 되었습니다
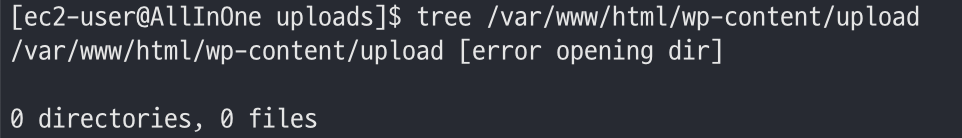
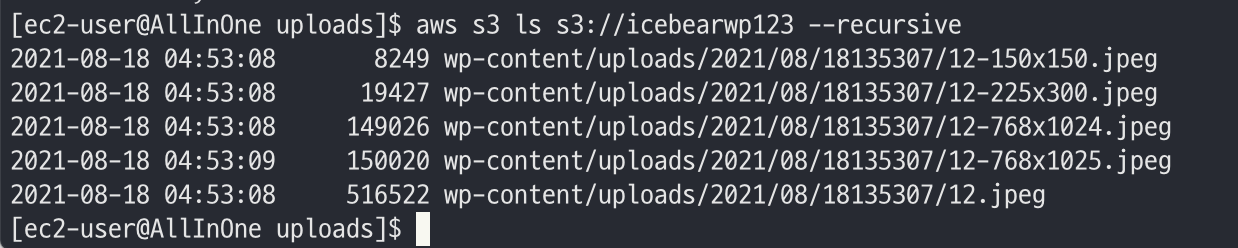
AllInOne의 업로드 폴더에 이미지 존재 여부 확인, S3 버킷에 저장된 내용 확인
1 | |


옵션) S3 버킷 설정
버킷 -> 권한 클릭
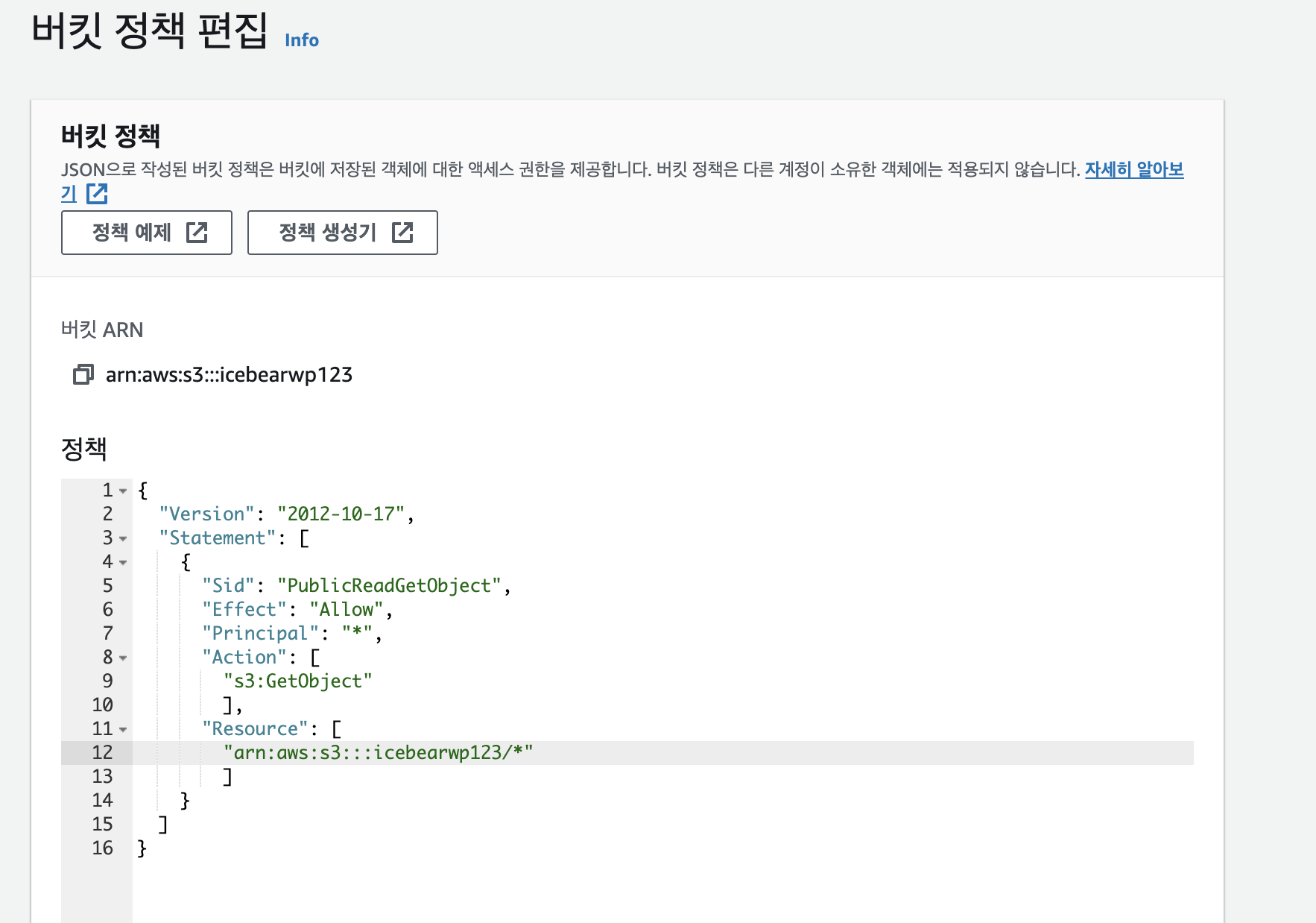
버킷 정책에서 편집 클릭
붙여놓기 후 자신의 버킷 이름 -> 변경
1 | |

변경 사항 저장 클릭
실습 끝
다음 실습을 위해 해야 할 사항
AllInOne 인스턴스 중지
S3 버킷 초기화: S3 버킷 -> 비어있음 -> 영구 삭제 입력 -> 비어있음 클릭 -> 종료 클릭
참고 자료: AFOS[2기] 노션 내용